「毎日、手探りでデザインしてるけど、なんだか効率が悪い…」
「ファイルがぐちゃぐちゃで、探してる素材が見つからない」
「ひとりで全部やるの、正直キツい」
そんな風に感じている駆け出しデザイナーさん、多いのではないでしょうか。
プロジェクト管理、素材整理、アイデア出し、チームとのやりとり…。
そうした“デザイン以外の部分”に悩まされている方も多いはずです。
そして実はここ、すごく大事なポイントなのですが
デザインって、「ビジュアルさえ作ればOK」だと思われがちですが、**本質は“情報整理”**なんです。
見た目の美しさだけでなく、「伝えるべき内容をどう整理し、どう構造化するか」が求められる仕事。
つまり、ロジカルに思考をまとめたり、発想をうまく管理できる力が欠かせない。
だからこそ、「発想支援」や「整理」「効率化」に役立つツールが、実は超重要なんです。
この記事では、そんな“裏方”の神アプリを3つご紹介します。
どれも私自身が実際に使って「もう手放せない!」と思ったアプリばかり。
それでは、ひとつずつ見ていきましょう。
本記事で紹介する3つの神アプリ概要

この記事で紹介するのは、駆け出しデザイナーにとって「これがあるだけで全然違う!」と思える3つの神アプリです。
それぞれの役割は異なりますが、共通しているのは「時間と労力を削って、よりクリエイティブに集中できる環境をつくってくれる」という点。
簡単にどんなツールか、ここで概要をまとめておきます。
- Notion:アイデア整理、ToDo管理、デザイン学習ログなど、何でも一元管理できる万能ノートアプリ
- Eagle:画像・素材をタグ付きで簡単に管理できるデザイナー向けビジュアルストックツール
- ChatGPT:アイデア出し、テキスト作成、コード補助まで幅広く使える会話型AIツール
このあと、それぞれの詳細と活用法を具体的に紹介していきます。
言わずと知れた情報整理とプロジェクト管理の神アプリ「Notion」

駆け出しデザイナーがまずぶつかる壁のひとつが「情報がどこにあるのか分からない」問題。
学んだこと、思いついたこと、参考になるサイト…。
それらがバラバラに保存されていて、いざ使いたいときに探し回る羽目になることも多いですよね。
Notionは、そんな情報の“散らかり”を一気に整理してくれるアプリです。
プロジェクト管理・メモ・データベースが一体化しており、使いこなせばまさに“第二の脳”として機能してくれます。
Notionで何ができる?主要機能と魅力
Notionは「なんでもできる」万能型の情報整理アプリです。
メモ帳のように使う人もいれば、タスク管理ツールやチームWikiとして活用している人も
。最大の特徴は、機能が全部ひとつにまとまっていること。
アプリをあれこれ切り替える必要がなく、ひとつの場所に全部集約できるんです。
具体的には、以下のような機能が搭載されています。
- メモ(文章、チェックリスト、リンクの保存など)
- タスク管理(ToDoリスト、カンバンボード)
- データベース(一覧表、カレンダー、ギャラリー形式で情報管理)
- ページの階層構造(親子関係で情報をまとめられる)
- コラボ機能(チームで同じページを編集・共有できる)
つまり、バラバラになりがちな学習メモやデザイン案、フィードバックなどを、ひとつにまとめて管理できるのがNotionの強みなんです。
Notionの使い方Tips(初心者向け)
Notionは多機能ですが、最初からすべてを使いこなす必要はありません。むしろ、最初は「テンプレートをいじってみる」くらいの感覚でOKです。無料登録も簡単で、日本語にも対応しているので安心して使い始められます。

わたしも最初はメモとTODOリストくらいで全然使いこなせてなかったですよ・・・
まずは公式サイトにアクセスし、アカウントを作成。次に、テンプレートギャラリーから「ToDo管理」や「プロジェクト管理」など、自分の目的に合ったものを選びましょう。
Notion公式サイト↓
テンプレートはすぐに編集できるので、「使えそう」と思ったものを少しずつカスタマイズするだけでも、自分仕様のワークスペースが出来上がります。
初心者向けの使い方記事やYouTubeも多く、分からないことがあってもすぐに調べられる環境が整っているのもNotionの強みです。
このように、Notionは“仕事の仕組み化”にとてもに向いているツール。手作業で行っていた煩雑な作業が、ページの中で整理されていく感覚は、一度体験すると手放せなくなります。
画像・素材管理の神アプリ「Eagle」

デザイン作業で意外と時間を取られるのが、画像や素材の整理です。
参考デザインを集めたはいいけど、あとで見返すと「どこに保存したっけ?」なんてこと、よくありますよね。
フォルダに突っ込んだまま、使わず終わる素材も珍しくありません。
そんな“素材カオス”を一発で解決してくれるのがEagleです。
Eagleは、デザイナーのために設計された素材管理ツール。視覚的なUIで、直感的にファイルを整理・検索できるのが魅力です。ここからは、その特徴とメリットを見ていきましょう。
Eagleはどんなツール?特徴まとめ
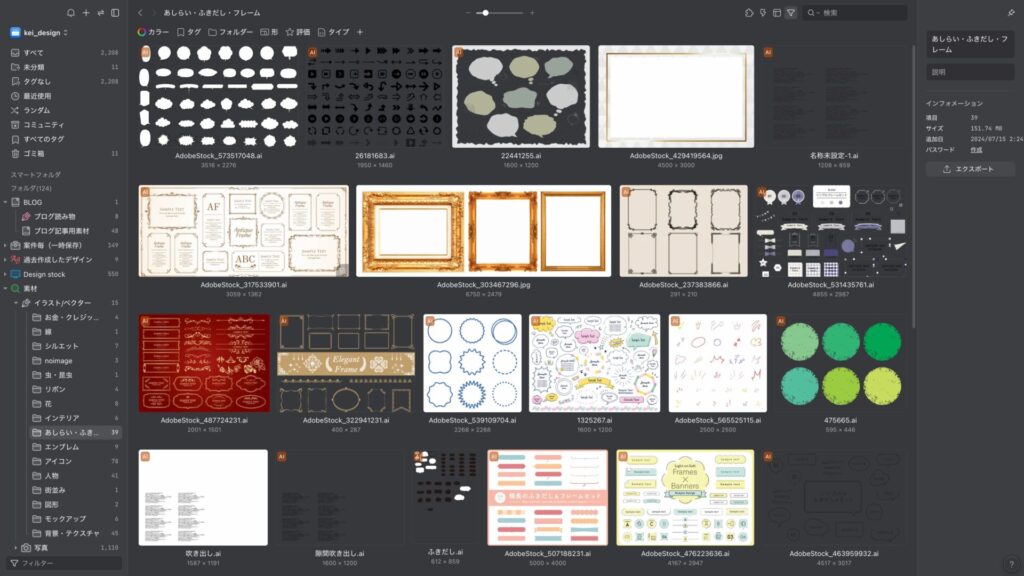
Eagleは、「ビジュアル素材のための専用ライブラリ」です。
画像、動画、フォント、PDF、PSD…あらゆるファイルを視覚的に整理・検索できるので、「あの画像どこだっけ?」が無くなります。
特に視覚で管理できる点が、デザイナーにとって大きな強みです。
たとえば、色味が似た画像を自動でグルーピングしたり、参考サイトをそのままキャプチャして保存したりと、“あとで活かす”ための仕組みがとても充実しています。
初心者デザイナーこそEagle活用を!その理由
Eagleは、素材整理が苦手な初心者ほど恩恵が大きいツールです。
というのも、デザイン初心者の多くは「気になる素材をとりあえず保存→そのまま放置」になりがち。フォルダ分けも中途半端で、いざ使いたいときに見つからない…
なんて経験、ありませんか?
私自身もそうでした。画像はデスクトップやダウンロードフォルダに散乱し、似たような参考資料を何度も探してしまう…。
イラレやフォトショのデータは重いし、いちいち開いてプレビューするのもめんどくさい・・・
でもEagleを導入したことで、その状況が一変しました。
- ドラッグアンドドロップで画像を保存できる手軽さ
- 素材を“眺めながら”管理できるので迷わない
- タグや色フィルター、フォルダー分けで欲しい素材が即見つかる
- 一度設定しておけば、整理も検索も手間いらず
つまり、ファイルの山に埋もれることなく、「使える素材」をすぐに引き出せるようになるんです。これだけで、作業効率もクオリティもガラッと変わります。
Eagleの便利機能いろいろ
Eagleは、基本の管理機能だけでなく「おっ、これ助かる!」という便利機能も豊富です。
特に参考デザインを集めたり、複数案件を並行して進める人には嬉しいポイントがたくさん。
しかもたくさんデータをいれても動作は重くならず快適。素晴らしいアプリですよ。
- 全画面スクリーンショット機能:参考サイトを丸ごと保存可能
- 類似画像検索:似た構図や配色の画像を自動抽出
- 色フィルター:特定のカラーに絞って素材を検索
- AI・PSDファイルのプレビュー:いちち中身を開かなくてもすぐ確認

これらは、他の素材管理ツールにはなかなか無い機能です。
特に「スクショした参考サイトをどこに保存したか分からない」と困っていた人にとっては、Eagleはまさに救世主。
視覚的に管理できるからこそ、「あのとき見たあれ」をすぐに見つけられるのです。

参考サイトのストックをいろんなアプリやツールで試してみたけどEagleが1番いいと思ってます!
導入方法と価格は?
Eagleは、機能も価格も非常にバランスの良いツールです。
買い切り型で一度支払えばずっと使えるのが大きな魅力。
導入も簡単で、迷うことはほとんどありません。
- 公式サイト(jp.eagle.cool)からダウンロード
- 無料トライアル(14日間)でお試し可能
- 購入価格は$34の買い切り型(約4,000円弱くらいのはず・・・)
- Windows/Mac両対応、日本語UIあり
サブスク制でないため、長く使えば使うほどお得です。
初心者の方には、まず無料体験をして、便利さを実感した上で購入するのがオススメ。
機能制限のないトライアルなので、本番環境と同じ使い心地で試せます。

値段以上の価値はあると思ってます!
↓Eagle公式サイト↓
万能AIアシスタント「ChatGPT」の活用術

「アイデアが出ない…」「文章がまとまらない…」そんなときに頼れるのが、AIチャットツールのChatGPTです。
ChatGPTは、質問すればすぐに答えを返してくれる会話型のAI。
文章の構成を考えたり、アイデアを広げたりと、一人では限界のある思考作業を助けてくれる存在です。
今や多くの業界で活用されていますが、実はデザイナーにとっても心強い味方。
ここでは、ChatGPTがどんな場面で役立つのか、どう使えば効果的かを具体的に紹介します。
ChatGPTはデザイナーの強い味方
「AIって、プログラマーとか文章書く人が使うものじゃないの?」
と思う方もいるかもしれません。
実際は、デザイン分野でもChatGPTはかなり役立ちます。というのも、デザインは“思考と発想の連続”だからです。
たとえば、ロゴのコンセプトをまとめるときや、Webデザインの構成を考えるとき。
「何をどう伝えるか?」の部分で頭が止まってしまうこと、
ありますよね。
そんなとき、ChatGPTに「こんな目的のロゴにしたい」と伝えると、
参考になるキーワードや文章、アイデアがどんどん返ってきます。
さらに、文章が苦手なデザイナーにとっては、提案書やポートフォリオの文章チェックにも使える便利なツール。
プロの視点から言えば、「ChatGPTは一人ブレストの壁を壊す道具」です。
アイデアに詰まったとき、誰かと会話するように頭を整理できるのは本当に心強いです。

もうAIなしには仕事できないくらい使ってます・・・
こんな場面で役立つ!ChatGPT活用例5選
ChatGPTは、デザインに直接関係ないと思われがちですが、実は“考える・伝える”作業全般に強いため、非常に多くのシーンで活躍します。
特に駆け出しデザイナーにとって、「頭の中を言語化する」手助けになるのが最大の魅力です。
- アイデア出し:「ロゴのテーマが“信頼感”だったら、どんなイメージがある?」と聞けば、連想ワードを出してくれる
- コピー案作成:「この商品を短い一言で説明すると?」で広告文のヒントをもらえる
- コードの質問:「CSSで画像に影をつけるには?」と聞くと実用的なコードが返ってくる
- ユーザーペルソナ作成:「20代女性、旅行好きなユーザー像を考えて」と頼めば、具体的な人物像を生成
- 学習リソースの紹介:「デザインシステムについて初心者向けの記事を教えて」と聞けば、参考になりそうな内容を提示
このように、ChatGPTは単なる「検索ツール」ではなく、「伴走してくれる頭脳」として機能してくれるのが最大の強みです。
無料版と有料版GPT-4の違い
ChatGPTには無料で使えるGPT-3.5と、有料版のGPT-4があります。
無料版でも十分に使えますが、より精度の高いアドバイスや複雑な応答がほしい場合はGPT-4がオススメです。
GPT-4は、より長い文章に対応し、論理的な構成力や創造性がアップしています。
特に複数の条件を踏まえた提案や、より自然な会話の流れが必要な場面では、違いを実感しやすいでしょう。
有料版の価格は月額20ドル(約3,000円前後)。
支払いにはクレジットカードが必要で、日本のユーザーはその点だけ注意が必要です。
まずは無料版で使い勝手を確かめてから、必要に応じてアップグレードすると良いでしょう。
「そこまで高性能なのはいらないかも」と思っている方でも、一度試すとその違いに驚くかもしれません。

最初は無料版で全然OK!!私は有料版を使ってます!
ChatGPT利用時のコツと注意
ChatGPTをうまく使うには、“聞き方”が非常に重要です。ただ漠然と「いい感じのアイデアを出して」と言うだけでは、ピンとこない答えが返ってくることも。ポイントは、具体的かつ段階的に質問することです。

AIに送る指示文を「プロンプト」っていうんですけどこのプロンプトが最も重要です!
- 質問は具体的に:「Webデザインに合う色は?」よりも「清潔感のある医療系サイトに合う色は?」の方が的確な回答が得られる
- 逐次的に深掘り:「この案について、もう少し柔らかい表現にして」など、段階的に調整すると精度が上がる
- 前提条件を伝える:「初心者向け」「広告に使う」など、用途を明確にすると有益な返答になりやすい
また、注意点としては、AIの回答が必ずしも正しいとは限らないこと。
情報の裏取りは必要ですし、個人情報や機密事項を入れないようにするのも基本。
上手に付き合えば、ChatGPTはとても頼れるツールになります。

デザインは「考える」仕事。AIを鵜呑みにしたら本末転倒なのであくまで補助的なものとして捉えよう!
まとめ:これら神アプリで「迷わないデザイン環境」を手に入れよう

今回の記事ではこんなことを書きました。以下に要点をまとめます。
- デザインは「情報整理」や「発想支援」も重要で、裏方ツールの導入が効率を左右する
- Notionは、学習ログやプロジェクト管理を一元化できる万能ノートアプリ
- Eagleは、画像・素材の整理に特化したデザイナー向けのビジュアル管理ツール
- ChatGPTは、アイデア出しや文章作成など“考える作業”をサポートしてくれるAI
- 3つの神アプリを併用することで、デザインの全体像が把握しやすくなり、成長スピードが上がる
この記事で紹介した神アプリたちは、センスや技術を補ってくれる「デザイン環境の土台」です。
駆け出しのうちは、何が分からないかすら分からないことが多いですが、
今回のようなツールを上手く使うことで、迷わずに進めるようになります。
読んで終わりではなく、ぜひ何かひとつでも試してみてください。
動き出すことが、スキルアップの一番の近道です!








PhotoshopやIllustratorの使い方は一生懸命覚えた。けれど、実際の仕事ってそれだけじゃ回らないんですよね。